Docker File
In this tutorial, we will create a docker file for a simple web application and spring boot application.
1. Simple Web Application:
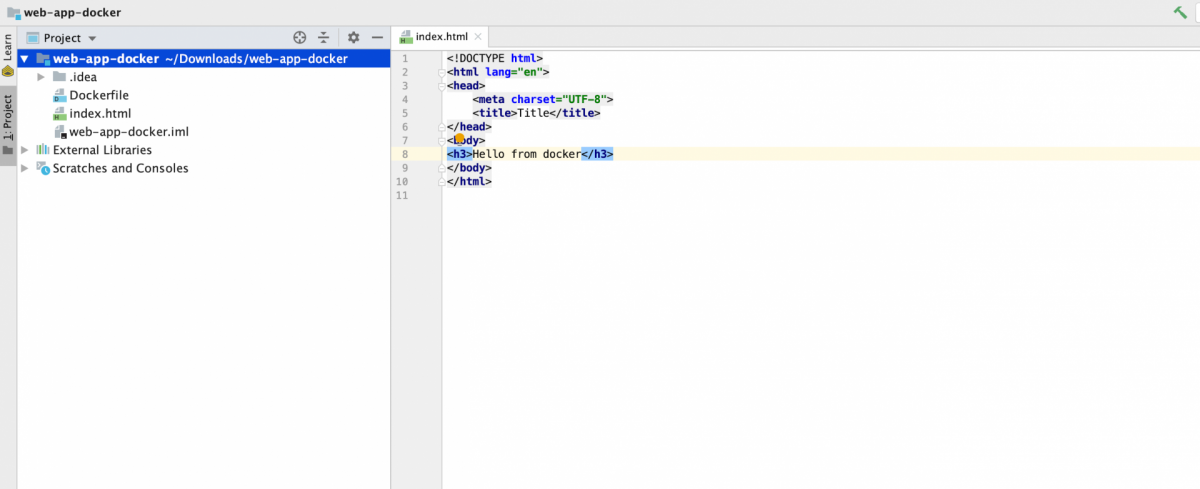
Following is the structure of the project:
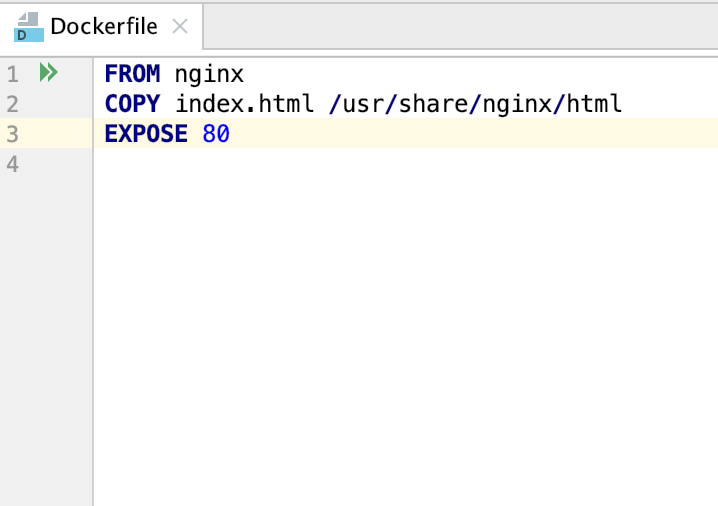
Now, we will create the docker file. It contains the web server nginix that we have used in the previous tuturial (Getting started with Docker) and it copies all the index.html file in the default nginx directory for pages to be deployed.
Once the docker file is created, run the following command to build the project image. "." indicates the current location
$ docker build -t web-app-docker .
Then run the command to display all the available images:
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
web-app-docker. latest 549a117da989 8 minutes ago 127MB
nginx latest 6678c7c2e56c 12 days ago 127MB
mysql latest 9b51d9275906 12 days ago 547MB
Then you can run the container. The port 80 is mapped on the port 8084
$ docker run -d -p 8084:80 web-app-docker-app
85118e7e1056989fdbd5b99c056d2b80933ee3b3aaed4fa5417352fa1f2bfe79
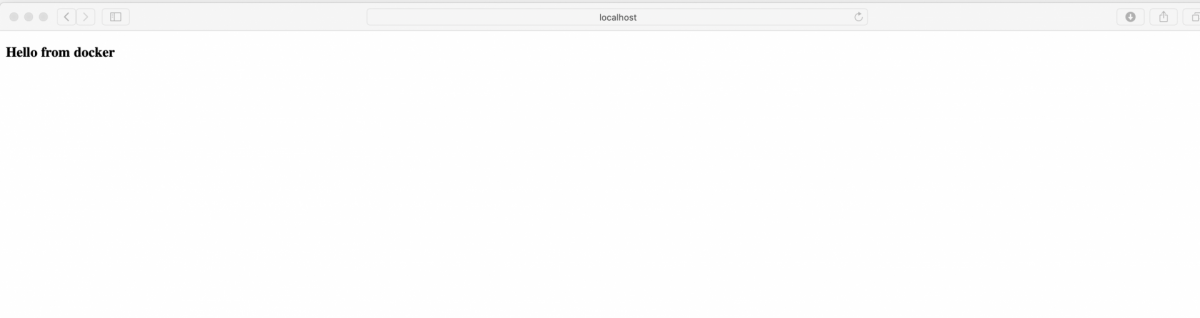
And finally access to the application from the browser via http://localhost:8084
2. Spring boot application
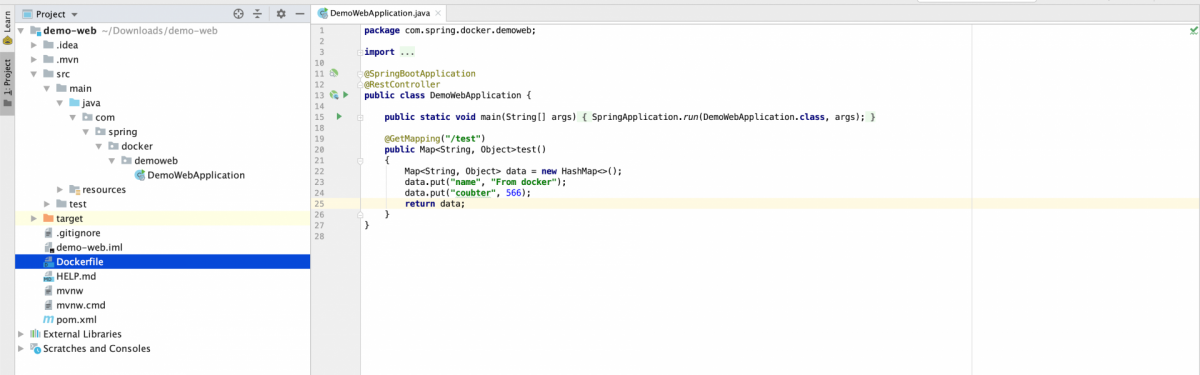
First, you should create a spring boot project. This project diplays a Json data when we access the /test url.
Once the application is created, build the application jar using this command:
$ mvn package
Then create the Dockerfile as it is selected in the project structure:
FROM openjdk:8-jdk-alpine VOLUME /tmp ADD target/demo*.jar /app.jar CMD ["java","-jar","/app.jar", "--spring.profiles.active=prod"] EXPOSE 8080
Then build the application image . The "." indicated the current location of the project.
$ docker build -t demo-web .
Now, let's diplay the list of the docker images
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
demo-web latest 93a58863b395 3 minutes ago 122MB
web-app-docker-app latest 549a117da989 About an hour ago 127MB
nginx latest 6678c7c2e56c 12 days ago 127MB
mysql latest 9b51d9275906 12 days ago 547MB
Finally, we run the container
$ docker run -d -p 8089:8080 demo-web
8ce269b2b4537cf757c5c19f69c5686fe94285e9dc36501e1bf5e9139447174f
and access to the application from the browser via http://localhost:8089/test
Source code: https://github.com/MarquiseG/demo-web
References:
Mohamed, Yousfi. DOCKER Part 4.https://www.youtube.com/watch?v=QIBEElpFmb0
Add a comment