Part 1: Getting started with IONIC
What is IONIC:
Itis a mobile development framework that enables you to create apps for iOS, Android, Windows and other mobile platforms using the web technologies like JavaScript, HTML and CSS. It uses Angular framework on the front-end and leveraging on the power of Apache Cordova on the back-end to create hybrid mobile applications.
Whatis Cordova:
Cordova is an open-source mobile development framework. It allows you to use standard web technologies such as HTML5, CSS3, and JavaScript for cross-platform development, avoiding each mobile platforms' native development language
Before getting started, make sure that you have the latest version of node.js, npm and git.
$ node --version $ npm --version $ git --version
Steps to create a IONIC Project:
- Install the IONIC CLI
npm install -g ionic cordova
2. Create IONIC directory, get in the directory then start a new ionic app:
~ $mkdir IONIC4
~ $cd IONIC4/
IONIC4 $ionic start cross-app blank
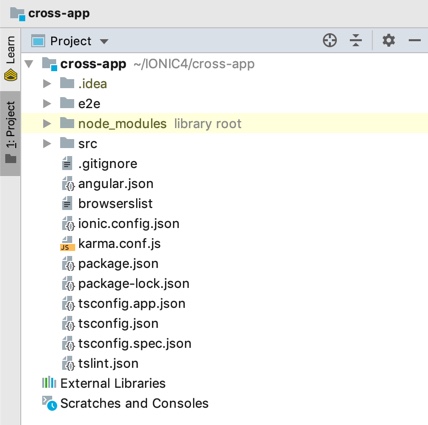
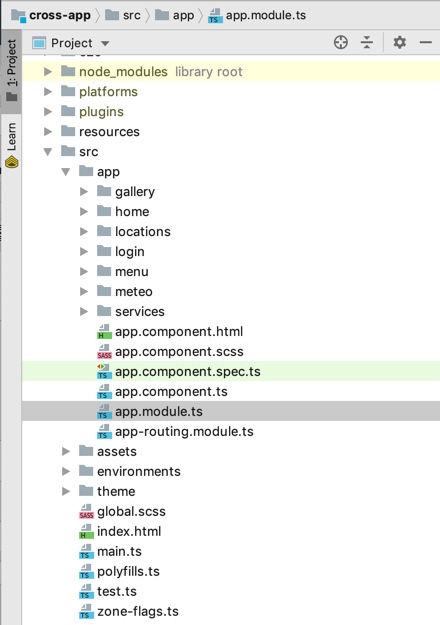
3. Open cross-app project with Intellij:
4. Launch the app on the browser:
$ cd cross-app/ $ ionic serve
5. Generate the pages:
ionic g page meteo
ionic g page gallery
ionic g page location
ionic g page menu
ionic g page login
6. Create the authentification service:
ionic g service services/authentification
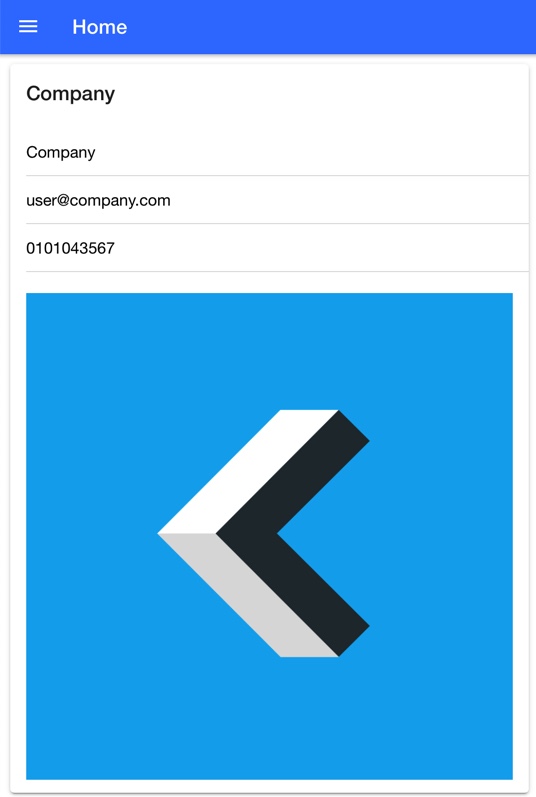
Part 1: Display home page
Bellow is the screenshot of the home page that we will create.
Modify the following pages. The logo's picture is added in the directory assets/images
home.page.html
home.page.ts
References:
Mohamed, Youssfi. Part 2 Développement Mobile Hybride avec IONIC 4. https://www.youtube.com/watch?v=DFXs4Efdrdo
Mohamed, Youssfi. Part 3 Développement Mobile Hybride avec IONIC 4. https://www.youtube.com/watch?v=OrIgQky5Qnc&t=4737s
Add a comment