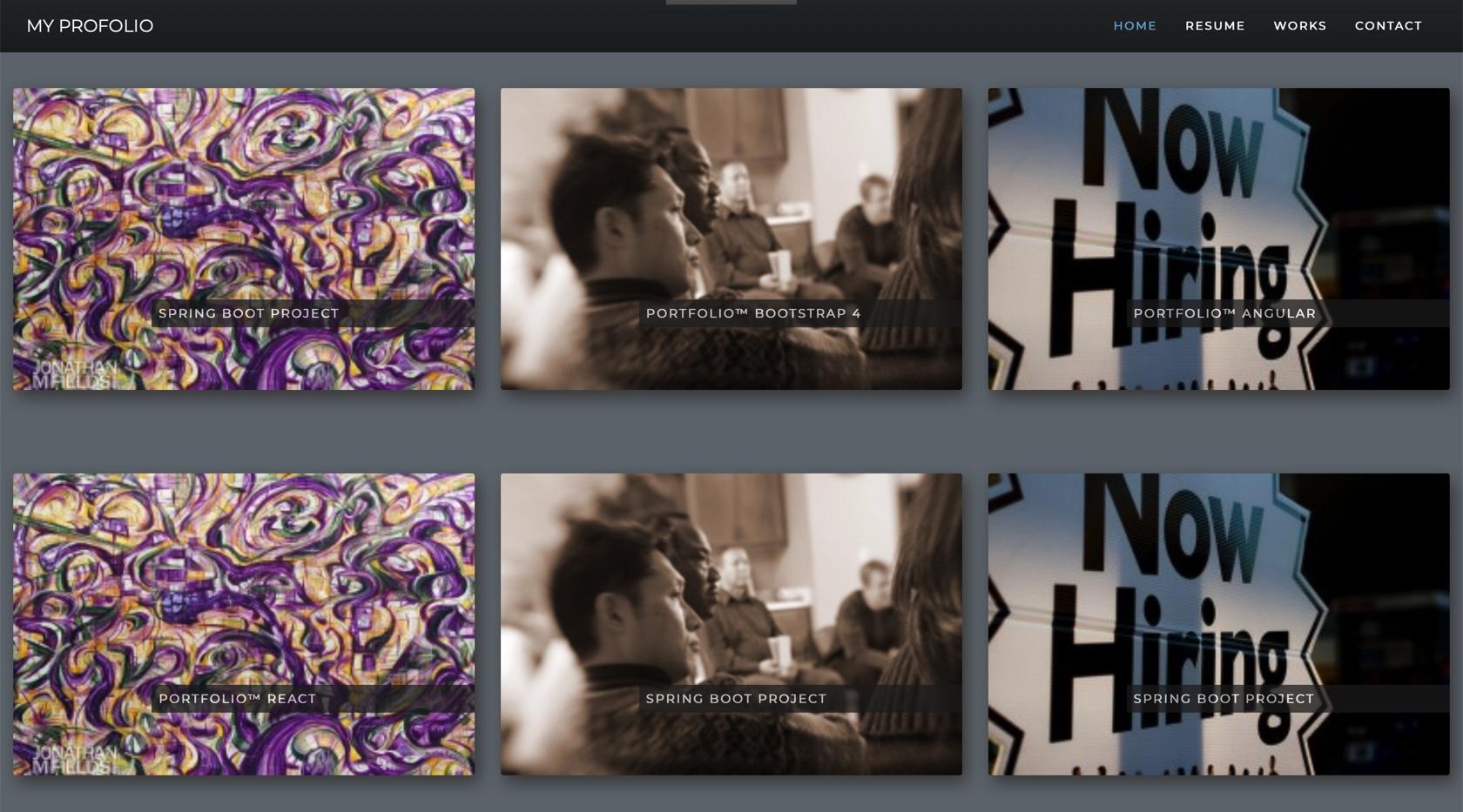
Projects section bootstrap 4 (4)
Step 5: Create the project sections:
Previous step Skills section Bootstrap 4 (3)

In this section we will use the bootstrap card (line 16). The cards are displayed as follow:
- 3 cards in one line in large screens (col-lg-4) 4*3 = 12 (line 15)
- 2 cards in one line in medium screens (col-sm-6) 6*2 = 12 (line 15)
- 1 card in one line in small screen.
The card title is displayed over the image using the bootstrap class "card-img-overlay" (line 18)
Some div are customized using css files as card-shadow (line 16), and heading hover (changing the opacity when the div is hovered).
Add a comment