Part 2: Side Menu In Ionic
IONIC contains a component called ion-menu that will enable you to easily create a side menu for navigation.
NB: This is the second part of build hybrid Mobile app, Part1: Getting started with IONIC http://mkaroune.e-monsite.com/pages/ionic-buil-hybrid-mobile-app.html contains the project creation, the pages creation, the service creation and how to start IONIC project.
Creating the side menu:
First, we need to navigate to the module menu.module.ts. Then, we create an array of objects that will contain the different pages in our project, icons representing each page and the url of each page.
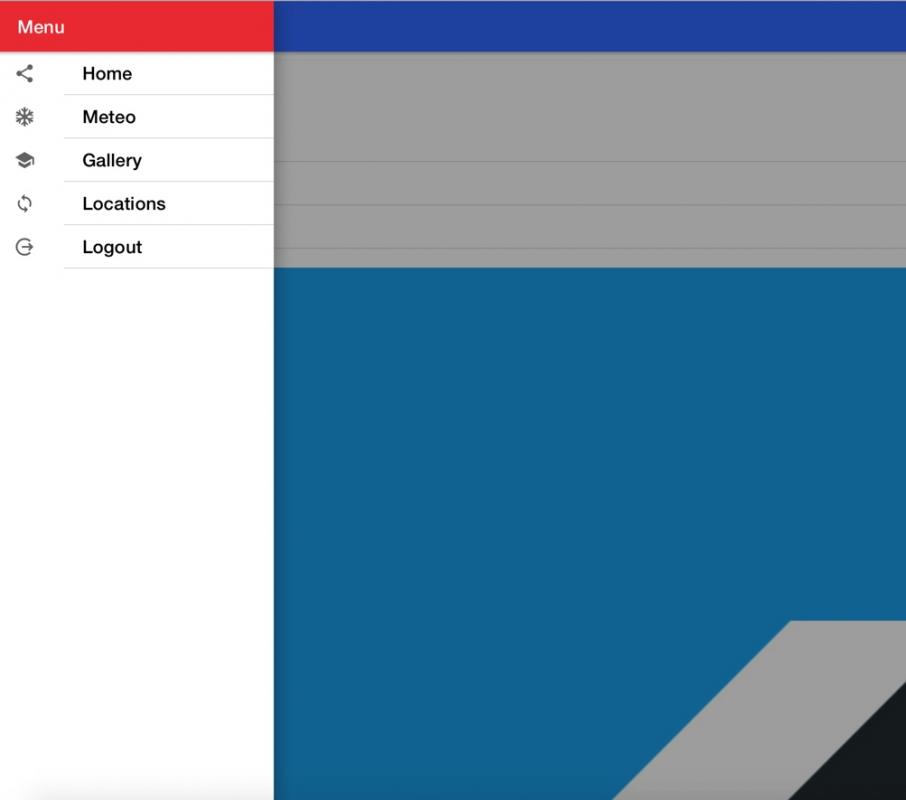
After adding a the navigate array, we need to add the ion-menu component in the menu.page.html file to create a side menu
Each time you will click on an item, the method is onMenuItem(m) called, where m is the url. This method will let you navigate to the url specified. This method is defined in menu.page.ts
Nb: To get the icons, you can go to the following website Ionicons and retrieve the name value of each icon.
Menu Button:
After we create the side menu in the menu component, we need to use the component ion-menu-button in the html of each page gallerty.page.html, locations.page.html, locations.page.html and meteo.page.html, that will create an icon and functionality to open a menu on a page.
NB: For the home component home.page.html, the button is already added in the first part.
I'll show here only an example for the gallerty component gallerty.page.html. The same thing will be added in the other pages.
References:
Mohamed, Youssfi. Part 3 Développement Mobile Hybride avec IONIC 4. https://www.youtube.com/watch?v=OrIgQky5Qnc&t=4737s
Add a comment