Get images from external folder on disk.
A quick guide to display images from external folder on disk. An image (dance.png) exists in the directory
System.getProperty("user.home") + "\\images"
The application is executed on windows.
Technologies used in this article :
- Spring boot
- Maven
- Intellij
NB: The creation of spring using spring boot and Maven is explained here http://mkaroune.e-monsite.com/pages/spring-boot-hiberante-project/project-creation.html. You do not need to add all the dependencies as shown in the article. Only DevTools, Web and Thymeleaf are needed in this example
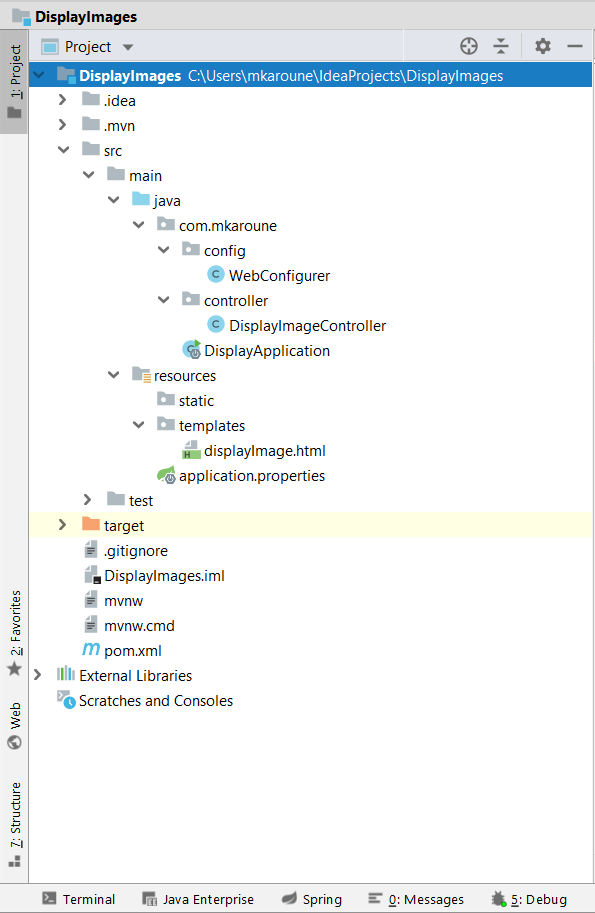
Bellow is the project structure.

1. DisplayApplication is an auto-generated class. Run this class to start the application.
2. DisplayImage controller.
3. Add the new location of the folder images by customizing the default configuration using the interface WebMvcConfigurer
Note: In case you can not access to css and js resources, you can add them as following:
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/images/**", "/css/**", "/img/**", "/js/**")
.addResourceLocations("file:" + uploadDirectory + "/", "classpath:/static/css/","classpath:/static/img/",
"classpath:/static/js/");
}
And to access the data, use the following:
<link rel="stylesheet" type="text/css" th:href="@{/css/style.css}"/>
<script type="text/javascript" th:src="@{/js/test.js}"></script>
Defines callback methods to customize the Java-based configuration for Spring MVC enabled via @EnableWebMvc.
@EnableWebMvc-annotated configuration classes may implement this interface to be called back and given a chance to customize the default configuration.
4. Thymeleaf added in src/main/resources/templates/
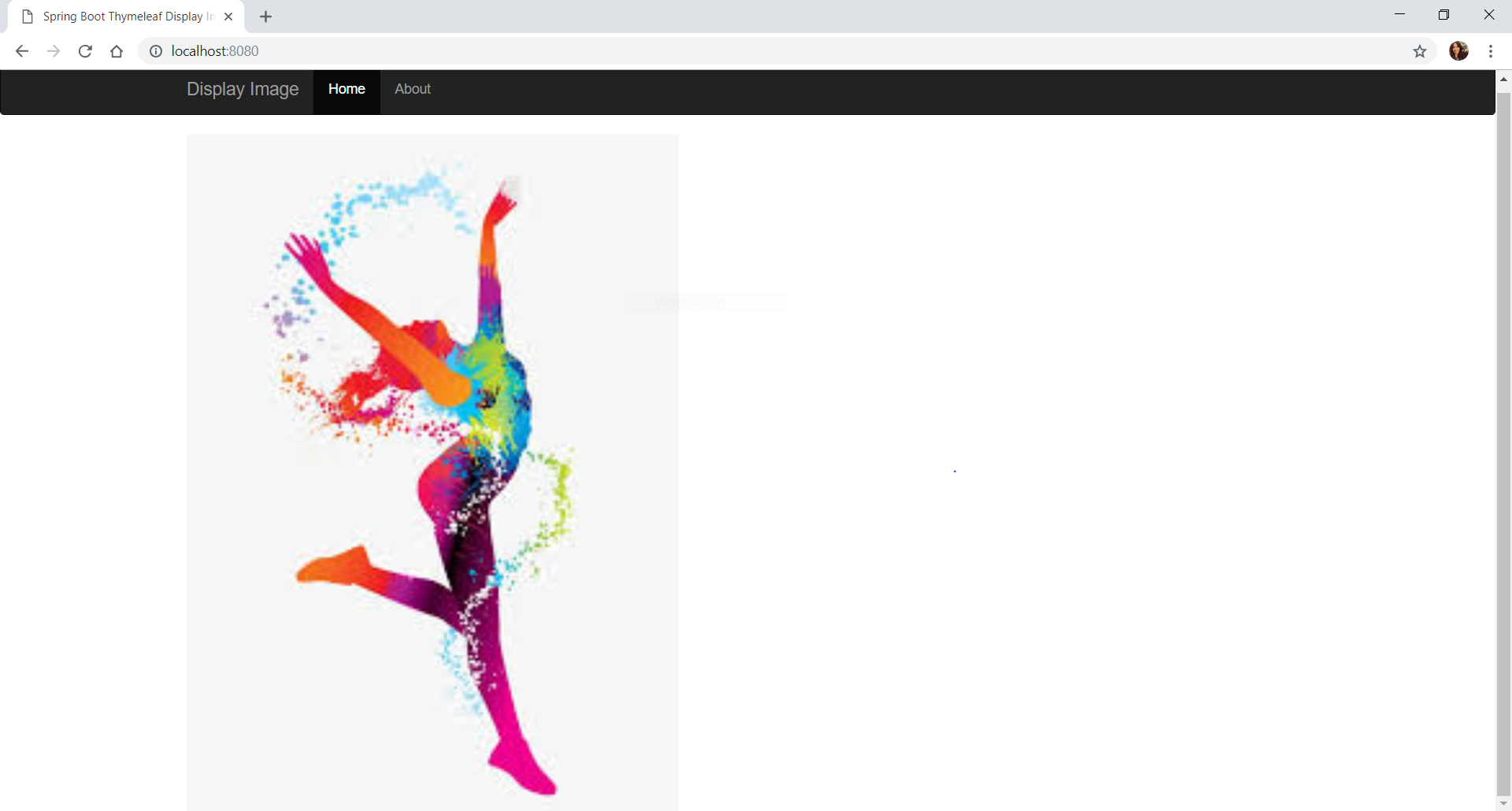
6. Demo: Access http://localhost:8080

Comments
-

- 1. Fedor Barilyuk On 14/07/2021
For using in Grails 3.x
1. Update WebConfigurer.java line 12
public class WebConfigurer implements WebMvcConfigurer {
with
class WebConfigurer extends WebMvcConfigurerAdapter {
2. Add bean into conf/spring/resources.groovy
beans = {
webConfigurer(WebConfigurer)
} -

- 2. NIKHIL GAIKWAD On 03/05/2020
Thanks for your solution. I am using spring boot internalization. If I use your configurer, localized messages are not showing up instead it shows its keys. Do we also have add message resource, if so, how? -

- 3. Salvatore Gallo On 16/04/2020
Hi,
following your guide now I can't solve the css and js resources that I have under the resources / static folder
can you help me-

- mkarouneOn 17/04/2020
I have added in the article how to manage the js and css directories. Please feedback once it works.
-

- 4. Rafael On 09/05/2019
Thank you, your clear explanation made me save loads of time!
Cheers,
R.
Add a comment